 Bootstrap 4 Images - Menyisipkan Gambar
Bootstrap 4 Images - Menyisipkan Gambar
 cara membuat gambar berada di posisi tengah web browser - Kodingmaster
cara membuat gambar berada di posisi tengah web browser - Kodingmaster
 Tutorial Bootstrap 4 #8 : Menampilkan Gambar Dengan Bootstrap 4 - Malas Ngoding
Tutorial Bootstrap 4 #8 : Menampilkan Gambar Dengan Bootstrap 4 - Malas Ngoding
 Tutorial Bootstrap 4 #8 : Menampilkan Gambar Dengan Bootstrap 4 - Malas Ngoding
Tutorial Bootstrap 4 #8 : Menampilkan Gambar Dengan Bootstrap 4 - Malas Ngoding
 Tutorial Bootstrap 4 #8 : Menampilkan Gambar Dengan Bootstrap 4 - Malas Ngoding
Tutorial Bootstrap 4 #8 : Menampilkan Gambar Dengan Bootstrap 4 - Malas Ngoding
 Cara Membuat 2 Kolom Di Bootstrap Menjadi di Tengah Secara Horizontal
Cara Membuat 2 Kolom Di Bootstrap Menjadi di Tengah Secara Horizontal
 Contoh dan Cara Penggunaan Gambar pada Bootstrap - CODELATTE
Contoh dan Cara Penggunaan Gambar pada Bootstrap - CODELATTE
 Menampilkan gambar dengan Bootstrap | Kelas Programmer
Menampilkan gambar dengan Bootstrap | Kelas Programmer
 Tutorial Bootstrap 4 #8 : Menampilkan Gambar Dengan Bootstrap 4 - Malas Ngoding
Tutorial Bootstrap 4 #8 : Menampilkan Gambar Dengan Bootstrap 4 - Malas Ngoding
 Menampilkan gambar dengan Bootstrap | Kelas Programmer
Menampilkan gambar dengan Bootstrap | Kelas Programmer
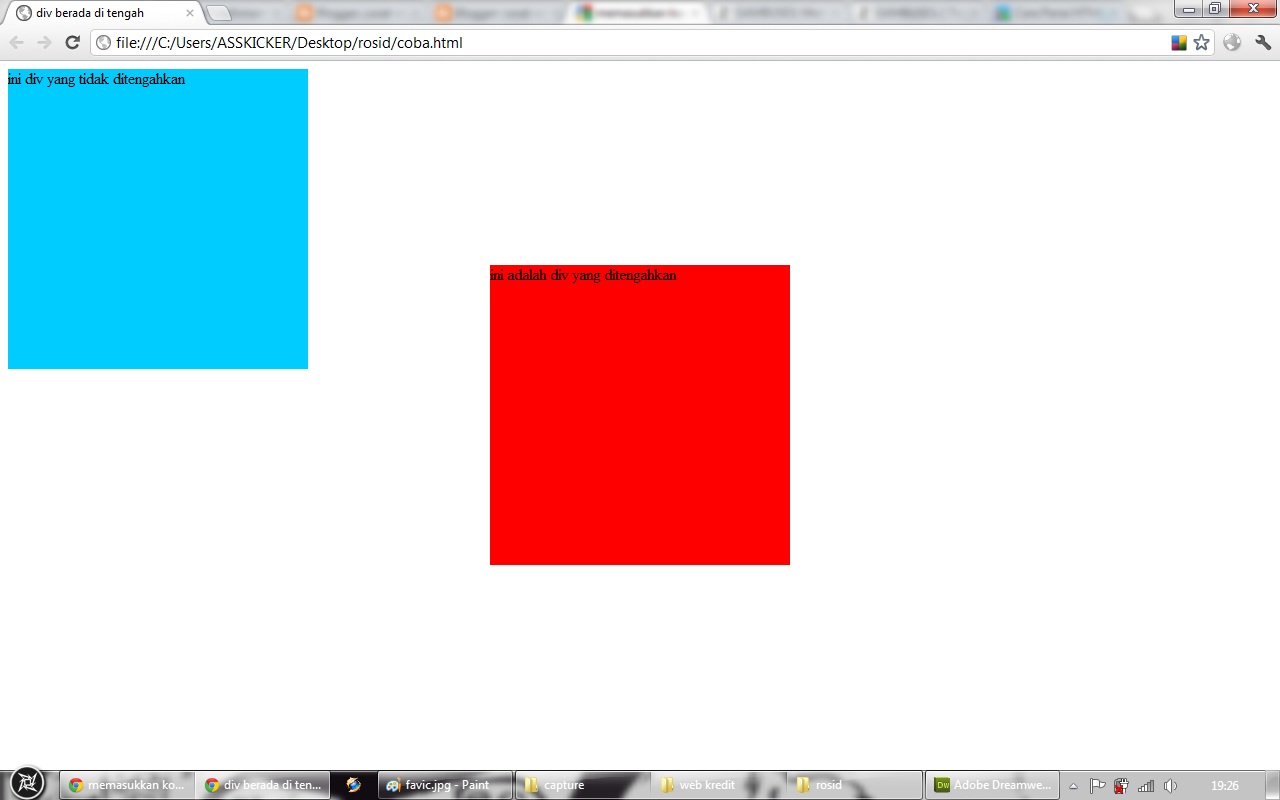
 corat-coret anak biasa: MEMBUAT DIV BERADA DI TENGAH-TENGAH
corat-coret anak biasa: MEMBUAT DIV BERADA DI TENGAH-TENGAH
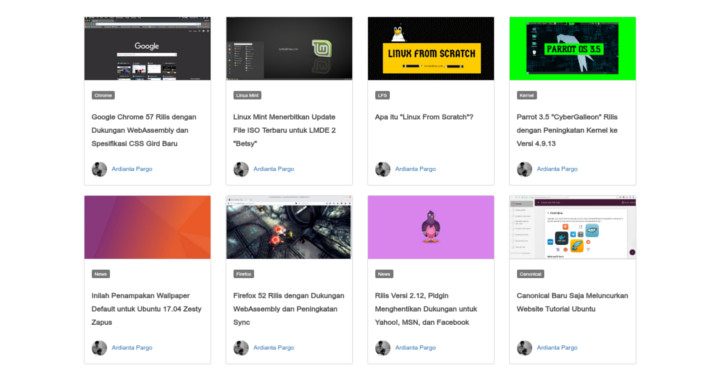
 Membuat Grid Style Bootstrap, Tampilan Masa Kini !
Membuat Grid Style Bootstrap, Tampilan Masa Kini !
 Cara Membuat Vertikal Center Modal Di Bootstrap 3
Cara Membuat Vertikal Center Modal Di Bootstrap 3
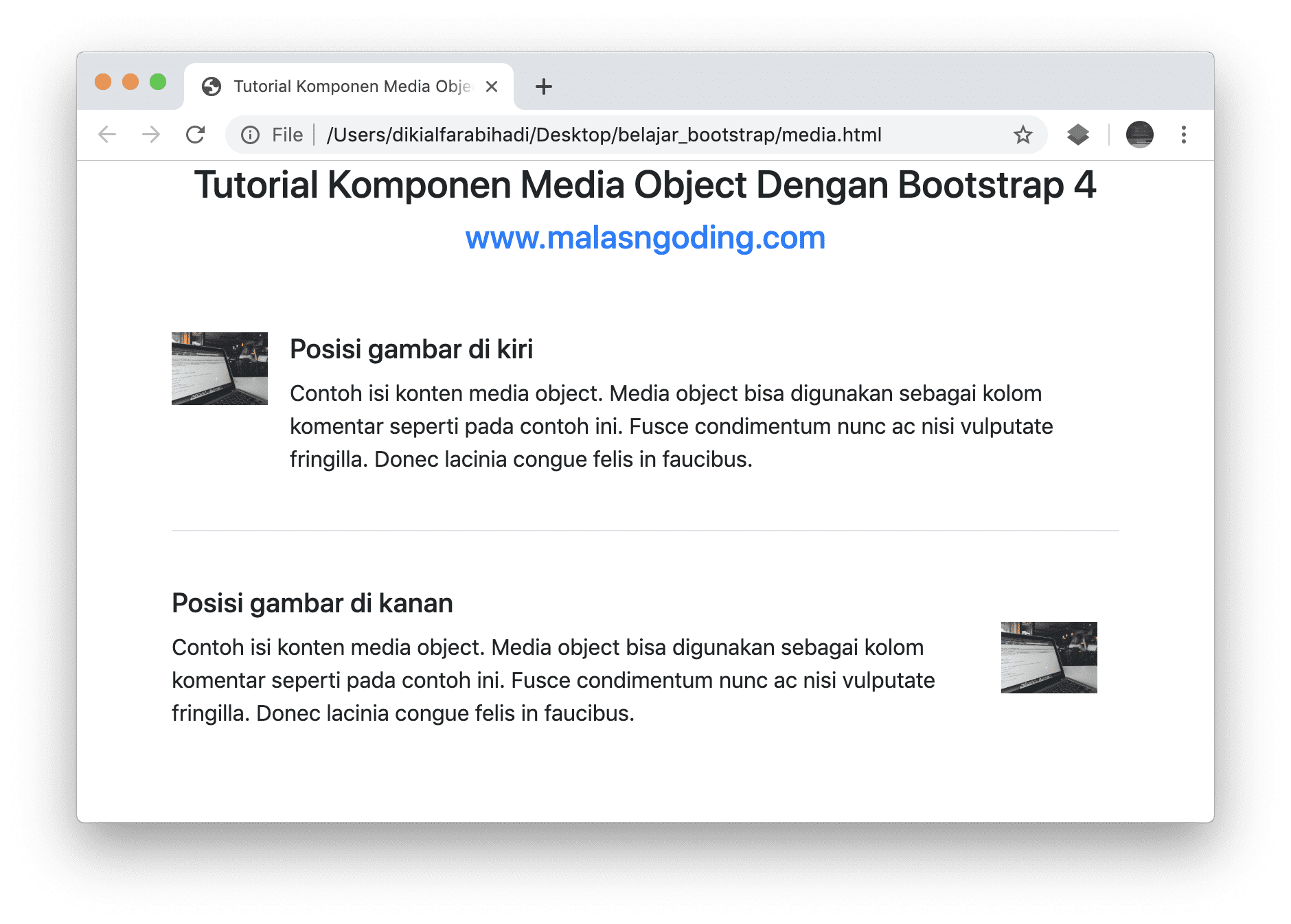
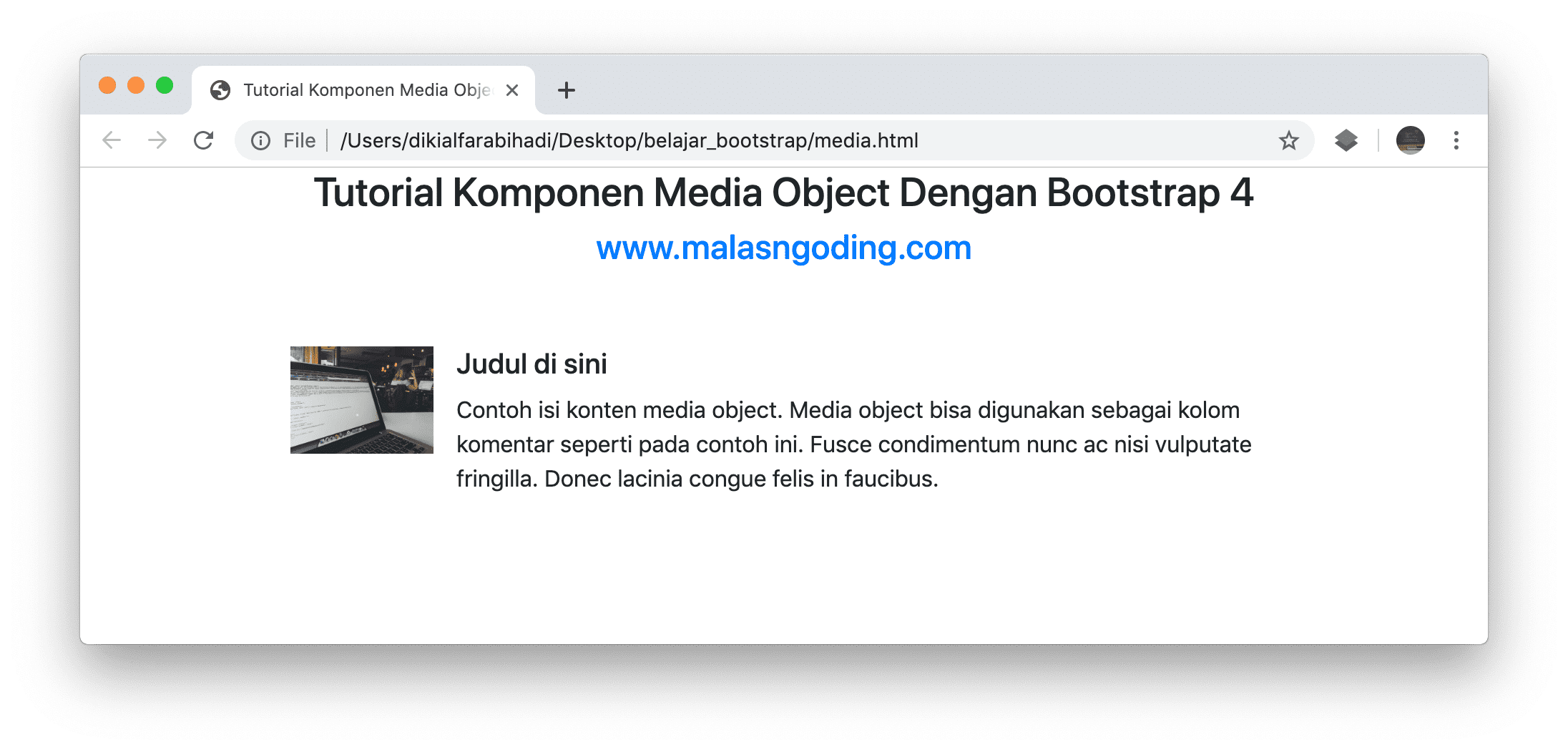
 Tutorial Bootstrap 4 #24 : Media Object Bootstrap 4 - Malas Ngoding
Tutorial Bootstrap 4 #24 : Media Object Bootstrap 4 - Malas Ngoding
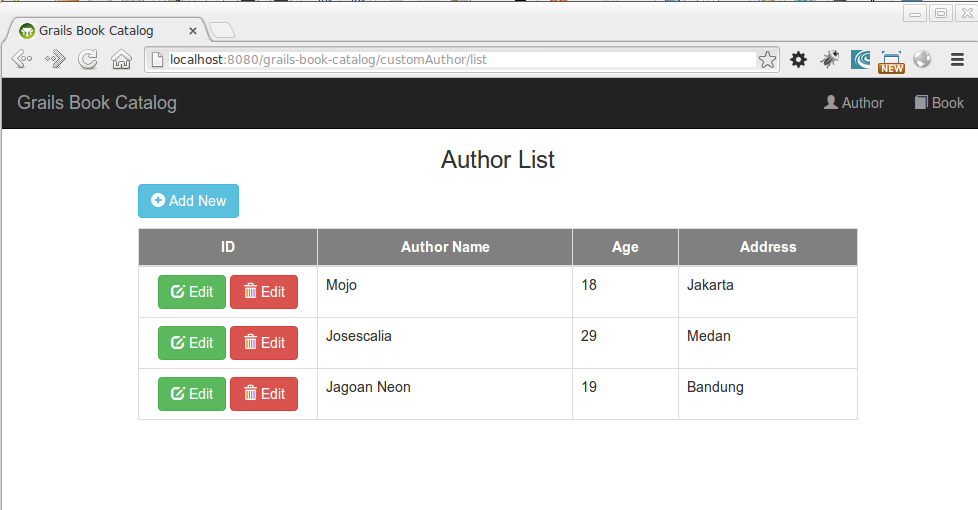
 Cara Membuat Create Read Update Delete (CRUD) dengan Modal Bootstrap di Codeigniter - Pascaldhika
Cara Membuat Create Read Update Delete (CRUD) dengan Modal Bootstrap di Codeigniter - Pascaldhika
 Bootstrap modal pop up in center position – Irwan S RAHMAT
Bootstrap modal pop up in center position – Irwan S RAHMAT
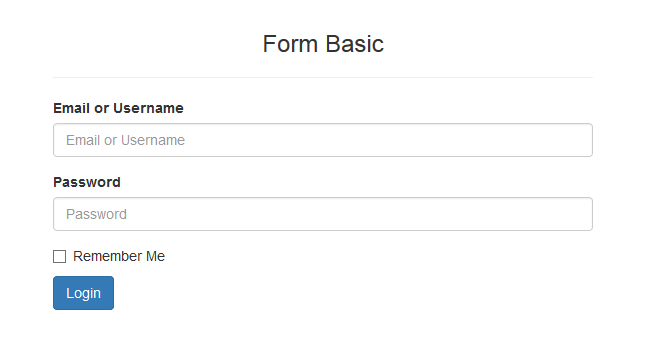
 Membuat tampilan form & tombol (button) cantik dengan bootstrap
Membuat tampilan form & tombol (button) cantik dengan bootstrap
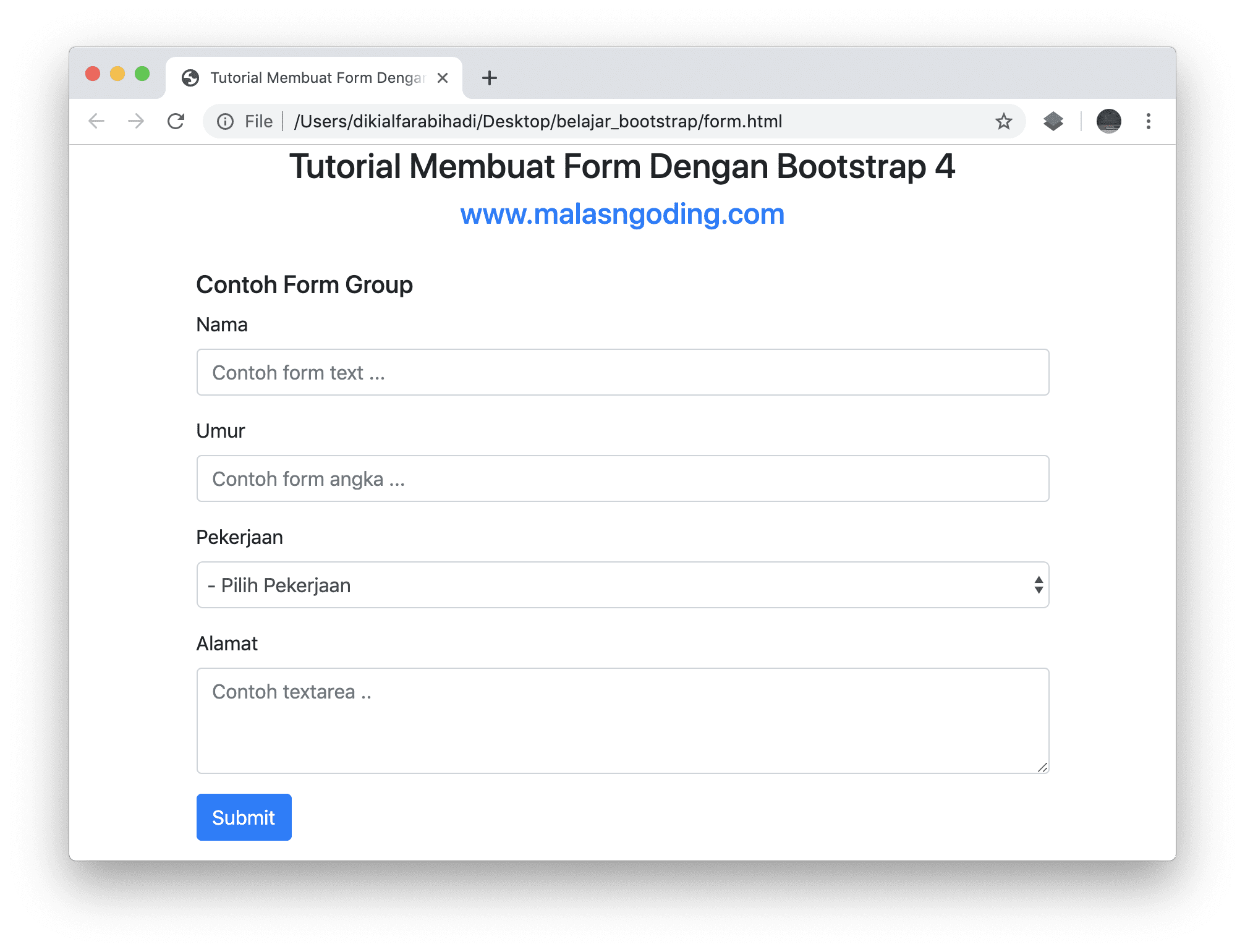
 Bootstrap 4 #20 : Form Bootstrap 4 - Malas Ngoding
Bootstrap 4 #20 : Form Bootstrap 4 - Malas Ngoding
 Posisi Elemen Di Tengah Dengan CSS | Vertical & Horizontal | Tutorial Web Design
Posisi Elemen Di Tengah Dengan CSS | Vertical & Horizontal | Tutorial Web Design
 Cara Menggunakan Bootstrap 4 Untuk Membuat Website
Cara Menggunakan Bootstrap 4 Untuk Membuat Website

 Contoh dan Cara Penggunaan Gambar pada Bootstrap - CODELATTE
Contoh dan Cara Penggunaan Gambar pada Bootstrap - CODELATTE
 Cara Menggunakan Bootstrap 4 Untuk Membuat Website
Cara Menggunakan Bootstrap 4 Untuk Membuat Website
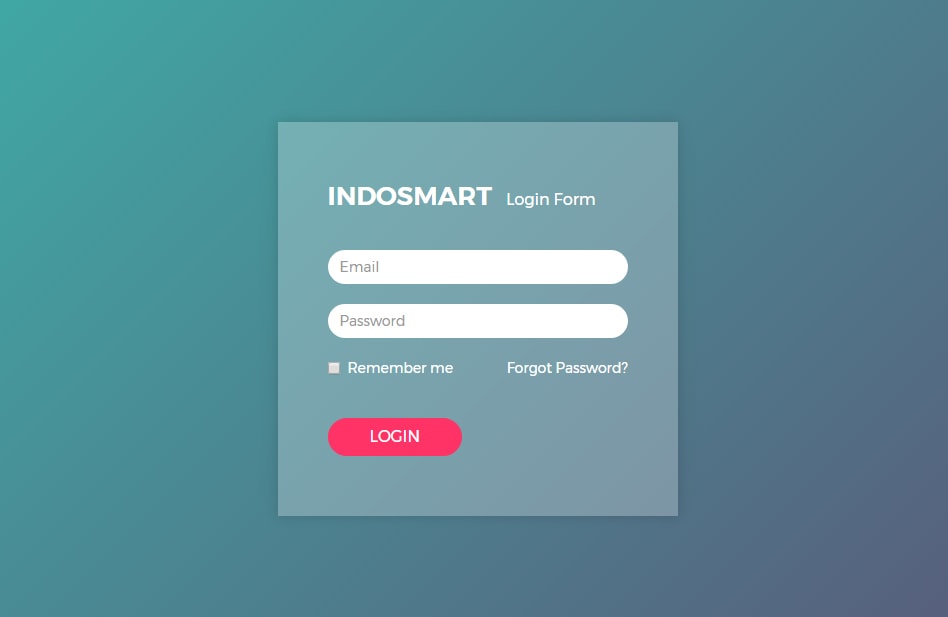
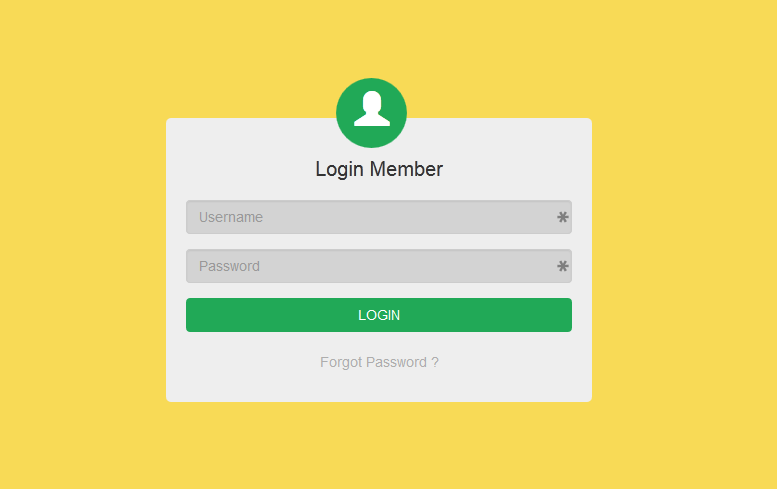
 Membuat Form Login menggunakan Bootstrap dan SCSS
Membuat Form Login menggunakan Bootstrap dan SCSS
 Bootstrap Media object
Bootstrap Media object
Membuat Edit Data pada Modal dengan Bootstrap dan PHP - KETUTRARE
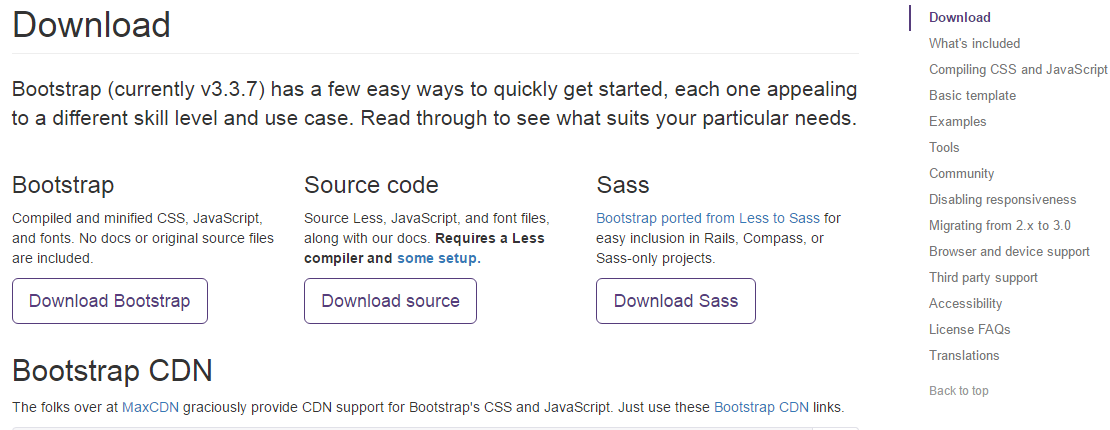
 Bootstrap : 01 Pengenalan Bootstrap | CV.FR-SYSTEM - Jasa Pembuatan Website di Lampung, Jasa Pembuatan Website di Metro, Jasa Web Lampung Terbaik, Lampung Web Terbaik, Jasa Pembuatan Website Lampung Terbaik, MasterWeb Lampung,
Bootstrap : 01 Pengenalan Bootstrap | CV.FR-SYSTEM - Jasa Pembuatan Website di Lampung, Jasa Pembuatan Website di Metro, Jasa Web Lampung Terbaik, Lampung Web Terbaik, Jasa Pembuatan Website Lampung Terbaik, MasterWeb Lampung,
 Cara Membuat Form Berada di tengah layar menggunakan html dan css - Juanas Smith Shared
Cara Membuat Form Berada di tengah layar menggunakan html dan css - Juanas Smith Shared
 Membuat Middle Konten dengan Bootstrap 3
Membuat Middle Konten dengan Bootstrap 3
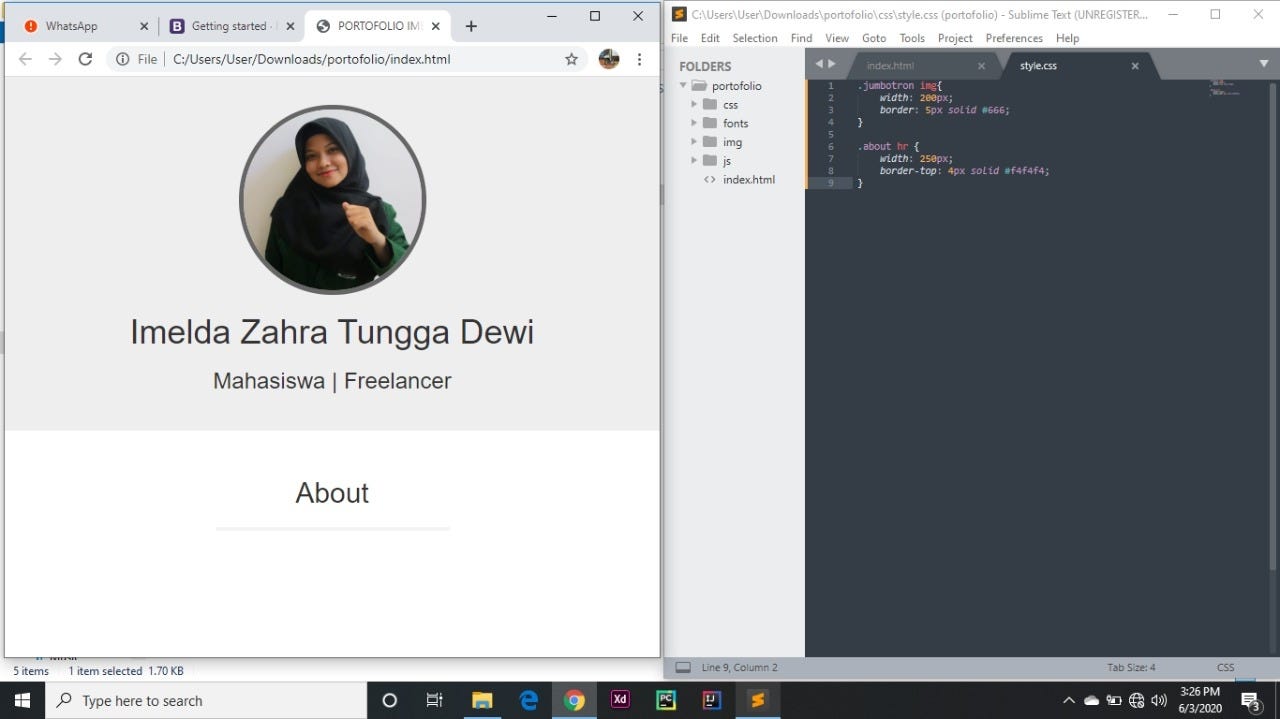
 Tutorial Website Portofolio Menggunakan Bootstrap3 | by Imelda Zahra Tungga Dewi | Medium
Tutorial Website Portofolio Menggunakan Bootstrap3 | by Imelda Zahra Tungga Dewi | Medium
 Mudah Mengatur Layout HTML dengan CSS Grid - CodePolitan.com
Mudah Mengatur Layout HTML dengan CSS Grid - CodePolitan.com
 Tips Modifikasi Panel Bootstrap untuk dijadikan Card
Tips Modifikasi Panel Bootstrap untuk dijadikan Card
 Tutorial Belajar Bootstrap 4 Part 18 – Membuat Menu Navigasi dengan Bootstrap | Warung Belajar
Tutorial Belajar Bootstrap 4 Part 18 – Membuat Menu Navigasi dengan Bootstrap | Warung Belajar
 Tutorial Bootstrap 4 #24 : Media Object Bootstrap 4 - Malas Ngoding
Tutorial Bootstrap 4 #24 : Media Object Bootstrap 4 - Malas Ngoding
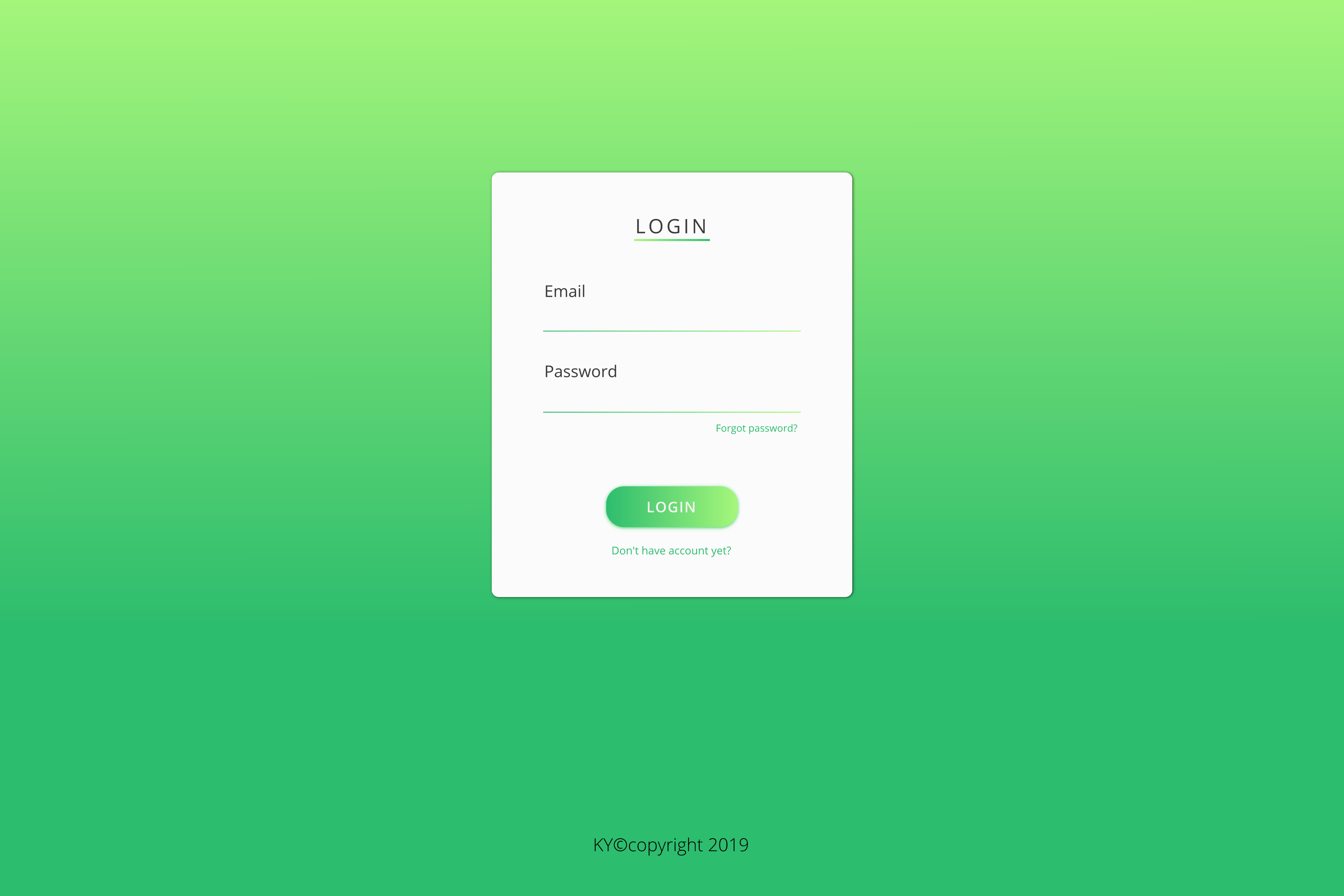
 Membuat Form Login Bootstrap | Belajar PHP | Belajar Bootstrap
Membuat Form Login Bootstrap | Belajar PHP | Belajar Bootstrap
 Menampilkan gambar dengan Bootstrap | Kelas Programmer
Menampilkan gambar dengan Bootstrap | Kelas Programmer
 css bootstrap | nurul janah - Academia.edu
css bootstrap | nurul janah - Academia.edu
 Gambar pada Bootstrap 4 | EL Creative Academy
Gambar pada Bootstrap 4 | EL Creative Academy
 Cara Mengatur Horizontal Alignment Dengan Bootstrap 4
Cara Mengatur Horizontal Alignment Dengan Bootstrap 4
 Tutorial Bootstrap: Memahami Sistem Grid Bootstrap untuk membuat Layout
Tutorial Bootstrap: Memahami Sistem Grid Bootstrap untuk membuat Layout
 Cara Menempatkan Button Bootstrap Di Tengah (Center)
Cara Menempatkan Button Bootstrap Di Tengah (Center)
 Membuat Tampilan Layout Website Sederhana Dengan HTML dan CSS - Develindo Web
Membuat Tampilan Layout Website Sederhana Dengan HTML dan CSS - Develindo Web
 How to Center Text in HTML (with Pictures) - wikiHow
How to Center Text in HTML (with Pictures) - wikiHow
 Cara Membuat Vertikal Center Modal Di Bootstrap 3
Cara Membuat Vertikal Center Modal Di Bootstrap 3
Cara Membuat Form Registrasi Wizard (Form Bertahap) - Belajar Programming
Mengatasi Module Views Bootstrap Carousel Yang Tidak Jalan Secara Otomatis - ROOT93.CO.ID | Computer | Networking | Web Programming
 Membuat Nested Media Object pada Bootstrap 4 - Dewan Komputer
Membuat Nested Media Object pada Bootstrap 4 - Dewan Komputer
 Cara Mengatur Horizontal Alignment Dengan Bootstrap 4
Cara Mengatur Horizontal Alignment Dengan Bootstrap 4
 Membuat Macam-Macam Form dengan Bootstrap | ONPHPID
Membuat Macam-Macam Form dengan Bootstrap | ONPHPID
 Sebuah Catatan Akhyar - Ayayank.com
Sebuah Catatan Akhyar - Ayayank.com
 Bootstrap Adalah : Fungsi, dan 5 Cara Menggunakannya
Bootstrap Adalah : Fungsi, dan 5 Cara Menggunakannya
 Bootstrap Part 3 : Tampilan Gambar Dengan Bootstrap - Malas Ngoding
Bootstrap Part 3 : Tampilan Gambar Dengan Bootstrap - Malas Ngoding
 Mendesain Form Login Dengan CSS 3 - Clean dan Responsive | Jagowebdev
Mendesain Form Login Dengan CSS 3 - Clean dan Responsive | Jagowebdev
 Gambar pada Bootstrap 4 | EL Creative Academy
Gambar pada Bootstrap 4 | EL Creative Academy
 Cara Mengatur Tampilan Gambar HTML (atribut align dan border) | Duniailkom
Cara Mengatur Tampilan Gambar HTML (atribut align dan border) | Duniailkom
 Menampilkan Gambar Jadi Responsive di Bootstrap 3 & 4
Menampilkan Gambar Jadi Responsive di Bootstrap 3 & 4
 Cara Menempatkan Button Bootstrap Di Tengah (Center)
Cara Menempatkan Button Bootstrap Di Tengah (Center)
 Turorial Membuat Halaman Web dengan Menggunakan HTML 5, CSS 3 dan Bootstap | triasmutiasari
Turorial Membuat Halaman Web dengan Menggunakan HTML 5, CSS 3 dan Bootstap | triasmutiasari
 Tutorial Belajar Bootstrap 4 Part 18 – Membuat Menu Navigasi dengan Bootstrap | Warung Belajar
Tutorial Belajar Bootstrap 4 Part 18 – Membuat Menu Navigasi dengan Bootstrap | Warung Belajar
 Menampilkan Data pada Modal bootstrap dengan tombol Next & Previous - AJAX PHP Bootstrap - Develindo Web
Menampilkan Data pada Modal bootstrap dengan tombol Next & Previous - AJAX PHP Bootstrap - Develindo Web
 Membuat Link Menarik Pada Text Link Menggunakan CSS - WebHozz Blog
Membuat Link Menarik Pada Text Link Menggunakan CSS - WebHozz Blog
 Bagaimana cara membuat tampilan gambar menjadi responsif dengan menggunakan Bootstrap 3
Bagaimana cara membuat tampilan gambar menjadi responsif dengan menggunakan Bootstrap 3
 Bootstrap Part 3 : Tampilan Gambar Dengan Bootstrap - Malas Ngoding
Bootstrap Part 3 : Tampilan Gambar Dengan Bootstrap - Malas Ngoding
 Cara Mudah Membuat Pagination dengan PHP dan MySQL
Cara Mudah Membuat Pagination dengan PHP dan MySQL
 Membuat Nested Media Object pada Bootstrap 4 - Dewan Komputer
Membuat Nested Media Object pada Bootstrap 4 - Dewan Komputer
 Cara Menggunakan Bootstrap 4 Untuk Membuat Website
Cara Menggunakan Bootstrap 4 Untuk Membuat Website
Contoh Web Portofolio Keren dengan Bootstrap - KETUTRARE
 Belajar Bootstrap part 4 Mengenai Typography Atau Mengenai Huruf - Bewok Programming
Belajar Bootstrap part 4 Mengenai Typography Atau Mengenai Huruf - Bewok Programming
 Bootstrap 4 Media Object
Bootstrap 4 Media Object
 Tutorial Mendesain Form Login Menggunakan HTML&CSS | by Kimiyuki Yukawa | Medium
Tutorial Mendesain Form Login Menggunakan HTML&CSS | by Kimiyuki Yukawa | Medium
 Membuat Link Menarik Pada Text Link Menggunakan CSS - WebHozz Blog
Membuat Link Menarik Pada Text Link Menggunakan CSS - WebHozz Blog
 Cara membuat full screen background ( HTML & CSS ) - Digonyze
Cara membuat full screen background ( HTML & CSS ) - Digonyze
 Cara tampilin gambar di antara div bootstrap - Forum Sekolah Koding
Cara tampilin gambar di antara div bootstrap - Forum Sekolah Koding
 Membuat Pagination Dengan Bootstrap Dan PHP - SKYSTUDIOSCAPESKYSTUDIOSCAPE
Membuat Pagination Dengan Bootstrap Dan PHP - SKYSTUDIOSCAPESKYSTUDIOSCAPE
 Membuat tampilan form & tombol (button) cantik dengan bootstrap
Membuat tampilan form & tombol (button) cantik dengan bootstrap
 Cara Membuat Navigasi Menu Posisi Tengah - Kursus Web Design
Cara Membuat Navigasi Menu Posisi Tengah - Kursus Web Design
 Bootstrap 4 Images - Menyisipkan Gambar
Bootstrap 4 Images - Menyisipkan Gambar
 Tutorial Bootstrap: Memahami Sistem Grid Bootstrap untuk membuat Layout
Tutorial Bootstrap: Memahami Sistem Grid Bootstrap untuk membuat Layout
 FRAMEWORK CSS :CSS BOOTSTRAP - PDF Free Download
FRAMEWORK CSS :CSS BOOTSTRAP - PDF Free Download
 Cara Mengatur Tampilan Gambar HTML (atribut align dan border) | Duniailkom
Cara Mengatur Tampilan Gambar HTML (atribut align dan border) | Duniailkom
 Help!! Cara merubah bootstrap tabs jadi toggle menu ketika di mobile - Forum Sekolah Koding
Help!! Cara merubah bootstrap tabs jadi toggle menu ketika di mobile - Forum Sekolah Koding
 Mendesain Form Login Dengan CSS 3 - Clean dan Responsive | Jagowebdev
Mendesain Form Login Dengan CSS 3 - Clean dan Responsive | Jagowebdev
 Cara Membuat Navbar Bootstrap, Ada 7 Hal yang Perlu Diperhatikan
Cara Membuat Navbar Bootstrap, Ada 7 Hal yang Perlu Diperhatikan
 Belajar Bootstrap
Belajar Bootstrap
 Bagaimana cara membuat tampilan gambar menjadi responsif dengan menggunakan Bootstrap 3
Bagaimana cara membuat tampilan gambar menjadi responsif dengan menggunakan Bootstrap 3
 How to Center Text in HTML (with Pictures) - wikiHow
How to Center Text in HTML (with Pictures) - wikiHow
RESPOSIVE WEBSITE LAYOUT WITH BOOTSTRAP
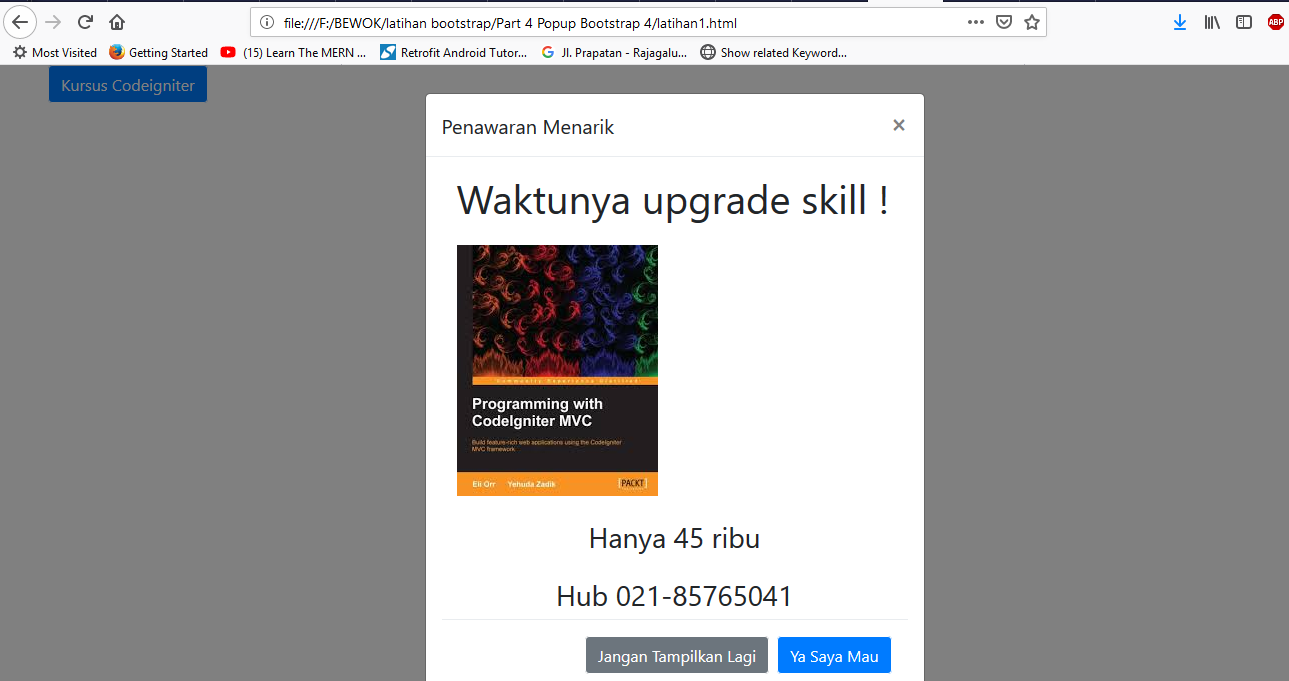
 Belajar Menggunakan Pop Up Atau Modal Part 4 Bootstrap 4 - Bewok Programming
Belajar Menggunakan Pop Up Atau Modal Part 4 Bootstrap 4 - Bewok Programming
 Bootstrap : 01 Pengenalan Bootstrap | CV.FR-SYSTEM - Jasa Pembuatan Website di Lampung, Jasa Pembuatan Website di Metro, Jasa Web Lampung Terbaik, Lampung Web Terbaik, Jasa Pembuatan Website Lampung Terbaik, MasterWeb Lampung,
Bootstrap : 01 Pengenalan Bootstrap | CV.FR-SYSTEM - Jasa Pembuatan Website di Lampung, Jasa Pembuatan Website di Metro, Jasa Web Lampung Terbaik, Lampung Web Terbaik, Jasa Pembuatan Website Lampung Terbaik, MasterWeb Lampung,
 PART 2 : TUTORIAL MEMBUAT HALAMAN HOMEPAGE ADMIN - Develindo Web
PART 2 : TUTORIAL MEMBUAT HALAMAN HOMEPAGE ADMIN - Develindo Web
 Josescalia: February 2014
Josescalia: February 2014
 Membuat Website Dengan Bootstrap, CSS3 dan HTML5 - ForumKoding.com
Membuat Website Dengan Bootstrap, CSS3 dan HTML5 - ForumKoding.com
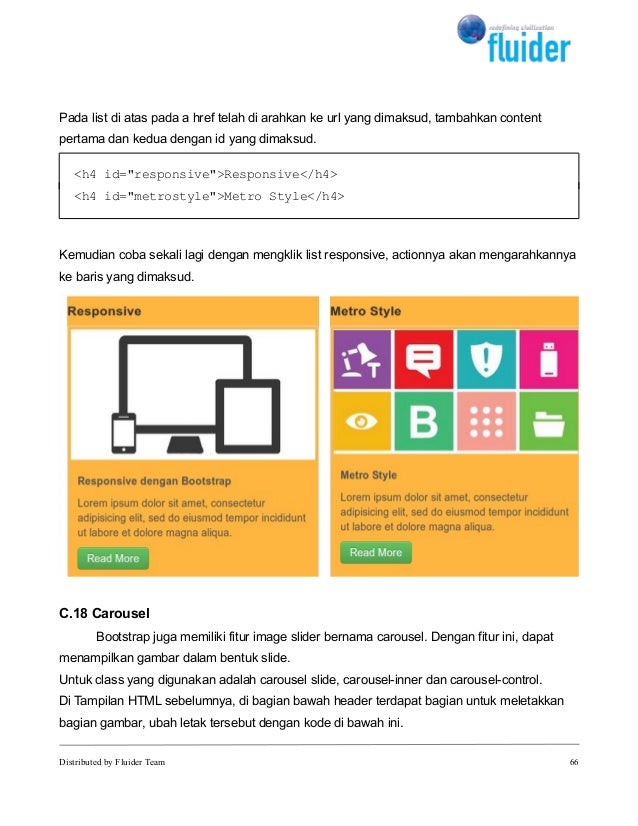
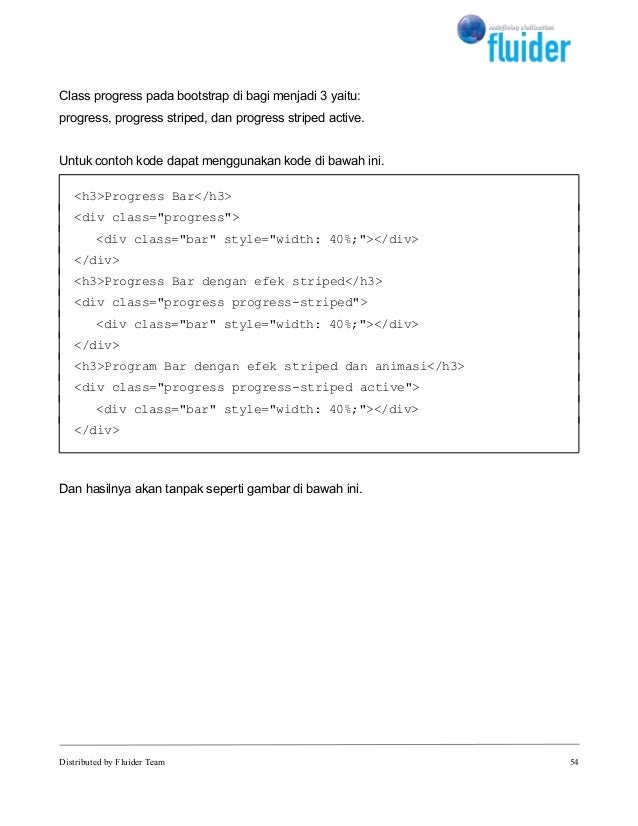
 Responsive bootstrap v.1.1
Responsive bootstrap v.1.1
RESPOSIVE WEBSITE LAYOUT WITH BOOTSTRAP
 Cara Membuat Pop Up Gambar Dengan AngularJs Part1
Cara Membuat Pop Up Gambar Dengan AngularJs Part1
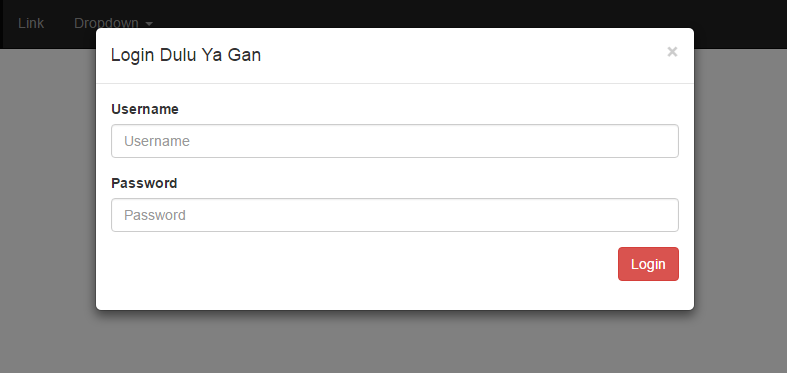
 Membuat Form Login dengan Bootstrap Modal | ONPHPID
Membuat Form Login dengan Bootstrap Modal | ONPHPID
 cara merubah bentuk lingkaran pada gambar dengan bootstrap
cara merubah bentuk lingkaran pada gambar dengan bootstrap
 Responsive bootstrap v.1.1
Responsive bootstrap v.1.1
 Gambar responsif align center bootstrap 3
Gambar responsif align center bootstrap 3
 FRAMEWORK CSS :CSS BOOTSTRAP - PDF Free Download
FRAMEWORK CSS :CSS BOOTSTRAP - PDF Free Download
Gambar Di Tengah Bootstrap
Oct 13, 2020